
[Infographic] How to Test Web Page Performance For Free

How to Test Page Performance
Note: You can test for website page performance issues using any of the tools listed below:
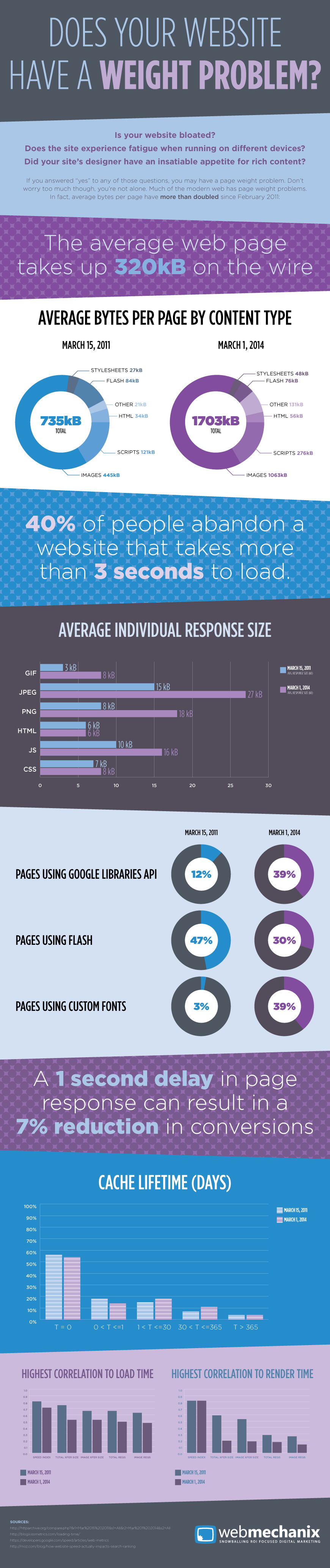
Is your website bloated? Does your site quickly fatigue devices attempting to load it? Does the site’s design include an insatiable appetite for rich content?
If you answered “yes” to any of those questions, you may have a page weight problem. You’re not alone if you’re struggling. Much of the modern web has page weight problems. In fact, average bytes per page have more than doubled since February 2011.
The frequency of page bloat doesn’t make it an acceptable thing, however. Users will bounce from your site if it takes a long time to load. Google and other search engines discriminate in their rankings based on the impact of page weight. Future projects will also be constrained by the bulky framework you have in place.
Want to combat your website’s weight problems? Then it’s time to prioritize website performance testing. You can read more about page weight problems below or you can jump straight into how to improve your website’s performance through testing and optimization.
Why You Need to Control Your Website’s Weight
Roman architect Vitruvius Pollio believed that every structure built should be “solid, useful, and beautiful.” Google and other search engines have adopted a similar set of priorities when assessing websites, which are the digital structures for the 21st century.
If your site’s size is greater than the foundation can support, then the whole structure suffers. Search engines and users struggle to trust unresponsive websites, despite how useful or beautiful they may be.
Look no further than the third item on Google’s company beliefs page for some support:
“Fast is better than slow. We know your time is valuable… We keep speed in mind with each new product we release.”
It doesn’t take much reading between the lines here. Google puts its trust in sites that load on time or better.
If you’re interested in how page speed can affect search engine rankings, then it’s also worth noting that starting in April of 2010, site speed officially became a factor in ranking determinations. The implications haven’t been dramatic, but a study has shown that a solid back-end infrastructure was correlated to higher search rankings.
As Google’s ability to accurately collect and measure site speed extends beyond basics like time to first byte (TTFB), they’ll be placing more and more emphasis on page speed.
But don’t just consider Google and other search engines — remember that the user drives every decision! That’s why it’s important to remember that 40% of people abandon a website that takes more than 3 seconds to load. It’s crucial to prioritize performance alongside usefulness and beauty.
Rich media, responsive site frameworks, and other user experience factors have dominated the website design conversation as of late. Now we need to focus on keeping our websites fit for increasingly congested networks and limited attention spans. Then we can have more stories like the one from Chris Zacharias — he reduced the page weight for YouTube which allowed users in Southeast Asia, South America, and Africa to access videos.
How to Achieve An Ideal Website Weight
We often build robust, beautiful structures and then struggle to settle them into a solid, workable foundation. Most of these top-down behemoths demand an excess of resources and struggle to maneuver in the agile online world.
If you’re tired of slogging around on a slow site then use some of these tips to help achieve your website’s ideal weight.
1. Optimize images
Unoptimized images can really weigh a page down. Whether they’re too big or the wrong file format, they contain unnecessary amounts of data that adds up against page load times. Dropping these is a fast and easy way to slim your site down.
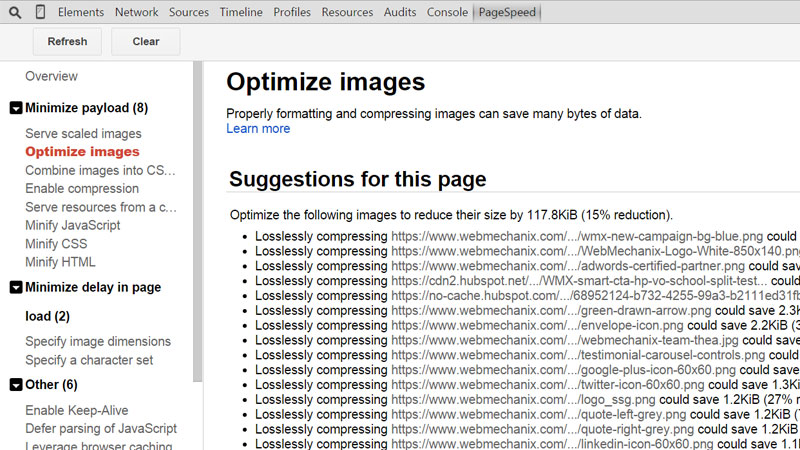
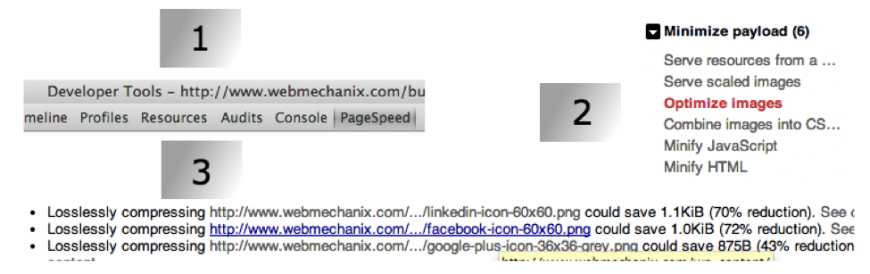
You can optimize your images using Google’s PageSpeed functionality. It’s built into Chrome’s developer tools and can be accessed by right clicking on a page and selecting “Inspect Element”. PageSpeed is a tab at the top and you can use it to analyze the page you’re inspecting. When it’s finished, you can select “Optimize images” then identify the biggest offenders.

You can then replace the problem images with an optimized version from Google. Simply click on “See optimized content”, save that version, and then replace the existing one.
Other tools you can use to optimize images include:
2. Use CSS efficiently
Google’s Best Practices for increasing page performance thoroughly covers this topic. Rather than reiterate, I’ll just note the lowest hanging fruit (in my opinion) from the bunch.
Removing unused CSS is a good first step. Allowing that code to stick around results in downloading unnecessary bytes.
CSS selectors can be a blessing and a curse. Too many and you could bog things down. Too few and the user’s experience suffers. So, you need to be specific as possible without over-encumbering the user’s browser.
Avoiding CSS expressions is a smart move as well. Useful once upon a time, these relics are now of no use to most users and can be done away with.
3. Cache what you can
Optimizing caching is particularly helpful for websites with repeat visitors. Rather than making the user’s browser load your web page’s images, CSS, and Java, every single time they visit the site, you can opt to have them stored in the browser’s cache. That way, their return visit requires far less loading.
4. Avoid useless plugins
Plugins are great. Implementation is fast, functionality is diverse, and most of them are free. But, it’s all fun and games until you install a plugin that never accounted for its impact on page size and load times.
If you’re managing a website that has lots of plugins installed, perform a quick audit and uninstall or deactivate anything that’s not in use. If you suspect it’s a plugin that’s in use then you need to find alternatives that achieve that functionality.
For WordPress users, the P3 (Plugin Performance Profiler) is a great way to determine what’s causing your website the most grief.
5. Update your CMS
Performance fixes are in abundance for most CMS updates so it pays to keep current. The only issue is the potential for breaking functionality of your site that relied on the previous version of the CMS. So please update, but only if you’re confident you won’t break anything.
Wrapping Things Up
Page performance is the foundation for every interaction a user has with your website. A predictable, steady, website gives confidence to the user (and a search engine’s spiders).
Neglecting your website’s performance is like skipping leg day at the gym. Your upper body may get most of the spotlight, but your legs are doing most of the work throughout the day.
Resources
- Moz post/study on page speed
- KISSMetrics post about how loading time affects your bottom line
- Google’s Web Performance Best Practices guide
- Google’s PageSpeed Tools
Get Some Help
Need help? Learn more about our Custom WordPress development team.
Most newsletters suck...
So while we technically have to call this a daily newsletter so people know what it is, it's anything but.
You won't find any 'industry standards' or 'guru best practices' here - only the real stuff that actually moves the needle.





